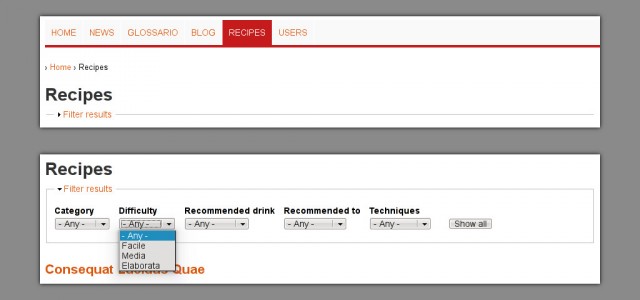
Una delle funzionalità che rendono il modulo Views per Drupal uno strumento molto flessibile per la visualizzazione dei contenuti è la possibilità di mostrare dei filtri per effettuare delle ricerche nell'insieme di dati caricato. In questo esempio scopriamo come fare per nascondere i filtri tramite jQuery e visualizzarli con un click nelle viste di Drupal 7.





Ultimi commenti
8 years 45 settimane fa
8 years 47 settimane fa
8 years 47 settimane fa
9 years 8 settimane fa
9 years 8 settimane fa
9 years 8 settimane fa
9 years 8 settimane fa
9 years 9 settimane fa
9 years 10 settimane fa
9 years 10 settimane fa