
Una delle funzionalità che rendono il modulo Views per Drupal uno strumento molto flessibile per la visualizzazione dei contenuti è la possibilità di mostrare dei filtri per effettuare delle ricerche nell'insieme di dati caricato. In questo esempio scopriamo come fare per nascondere i filtri tramite jQuery e visualizzarli con un click nelle viste di Drupal 7.
Il procedimento illustrato attiverà questo tipo di effetto in tutte le viste, quindi nel caso si desideri nascondere i filtri solo di alcune viste bisognerà applicare la stessa metodologia in altri file (ad esempio nei template specifici delle viste in questione).
Per prima cosa si deve copiare il file views-exposed-form.tpl.php nella cartella del tema Drupal che si sta usando (il file si trova in una sotto-directory del modulo Views).
Per nascondere e visualizzare i filtri esposti si può utilizzare la libreria jQuery già integrata in Drupal caricando la relativa estensione. Per farlo basta aggiungere all'inizio del file il seguente codice PHP:
drupal_add_library('system', 'drupal.collapse');
Il passo successivo è quello di aggiungere il markup HTML per creare una sezione collassabile. Per fare questo basta racchiudere tutto il codice del form esposto all'interno del seguente codice HTML:
<fieldset class="collapsible collapsed">
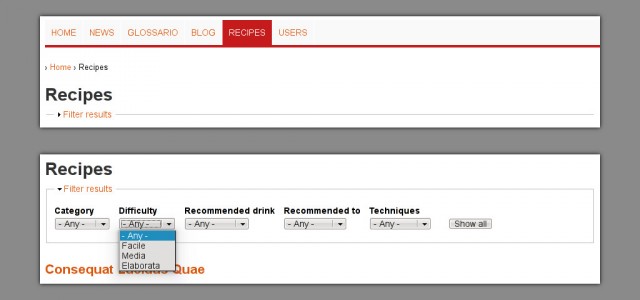
<legend><span class="fieldset-legend">Filter results</span></legend>
<div class="fieldset-wrapper">
[...]
</div>
</fieldset>Con queste due semplici modifiche (e ricordandosi di svuotare le cache di Drupal) si ottiene il risultato desiderato.
La classe "collapsed" serve per nascondere il blocco all'apertura della pagina. Si può quindi migliorare l'usabilità dell'interfaccia mostrando automaticamente i filtri nel caso in cui siano presenti dei valori. Basta attivare la classe"collapsed" solo quando serve. Ad esempio usando il seguente codice PHP:
<fieldset class="collapsible <?php print ( count($_GET) == 1) ? 'collapsed' : ''; ?>">
Attenzione: questo ultimo frammento di codice potrebbe non funzionare in casi particolari quindi va testato in base alla propria configurazione.
Ottimo articolo, grazie!
Mi è stato veramente utile!
Grazie mille, non mi funzionava seguendo gli esempi in inglese, il tuo tutorial mi è stato molto utile.