Caricare un filmato su Google Video è decisamente semplice, un po' meno è l'integrazione del video in un sito esterno. Google Video fornisce infatti un codice HTML da inserire nelle proprie pagine per caricare il filmato esternamente, però questo codice non sono riuscito a farlo funzionare. Ho dovuto quindi escogitare un meccanismo differente.
Questo è il codice corretto da inserire nella pagina dove si vuole visualizzare il video:
<object width="400" height="326"><embed src="INDIRIZZO FILMATO" quality="high" pluginspage= "http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="400" height="326"></embed></object>
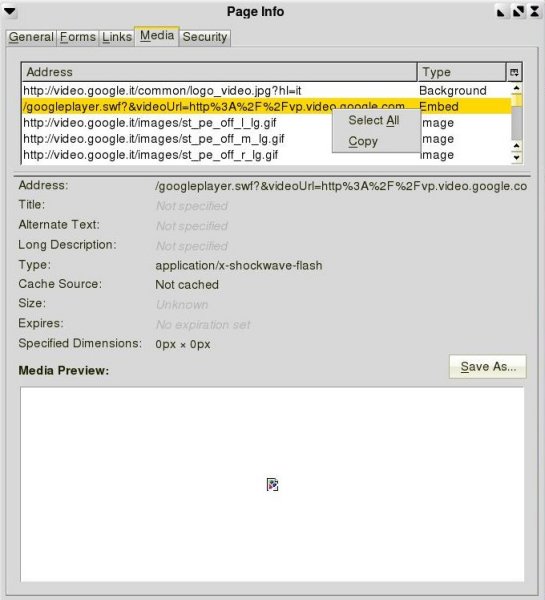
Per prima cosa è necessario scovare l'indirizzo esatto per la riproduzione del filmato. L'indirizzo del filmato si può trovare facilmente. Ad esempio tramite Mozilla Firefox: dalla pagina di Google Video contenente il video in questione, si clicca con il tasto destro del mouse nella pagina e si seleziona la voce "visualizza informazioni pagina". Nella scheda media si cerca l'URI della risorsa video da copiare.
A questo punto si sostituisce la stringa "INDIRIZZO FILMATO" con l'indirizzo copiato anteponendo la stringa "http://video.google.it". Se ad esempio si è copiato:
/googleplayer.swf?&videoUrl=http%3A%2F%2Fvp.video.googl...La stringa corretta dell'indirizzo sarà:
"http://video.google.it/googleplayer.swf?&videoUrl=http%3A%2F%2Fvp.video.googl..."Infine è necessario sostituire il simbolo "&" con "&". Tutto qui, è stato più semplice del previsto :-)
Buona visione!
Ultimi commenti
7 years 25 settimane fa
7 years 26 settimane fa
7 years 26 settimane fa
7 years 39 settimane fa
7 years 40 settimane fa
7 years 40 settimane fa
7 years 40 settimane fa
7 years 40 settimane fa
7 years 41 settimane fa
7 years 41 settimane fa